De entre todos los tipos de productos de WooCommerce, el producto variable será el que más utilices debido a su versatilidad. Aprende paso a paso como configurarlo correctamente.
Como ya hemos visto, los productos simples, son productos que no tienen ninguna opción. Pero si tienes productos que tienen diferentes colores, tallas u opciones, es posible que quieras crear una ficha de producto más completa y permitir a tus usuarios elegir la opción que mejor se adapte a ellos.
Para ello, vamos a ver cómo crear un producto variable en WooCommerce.
Añadir un producto variable
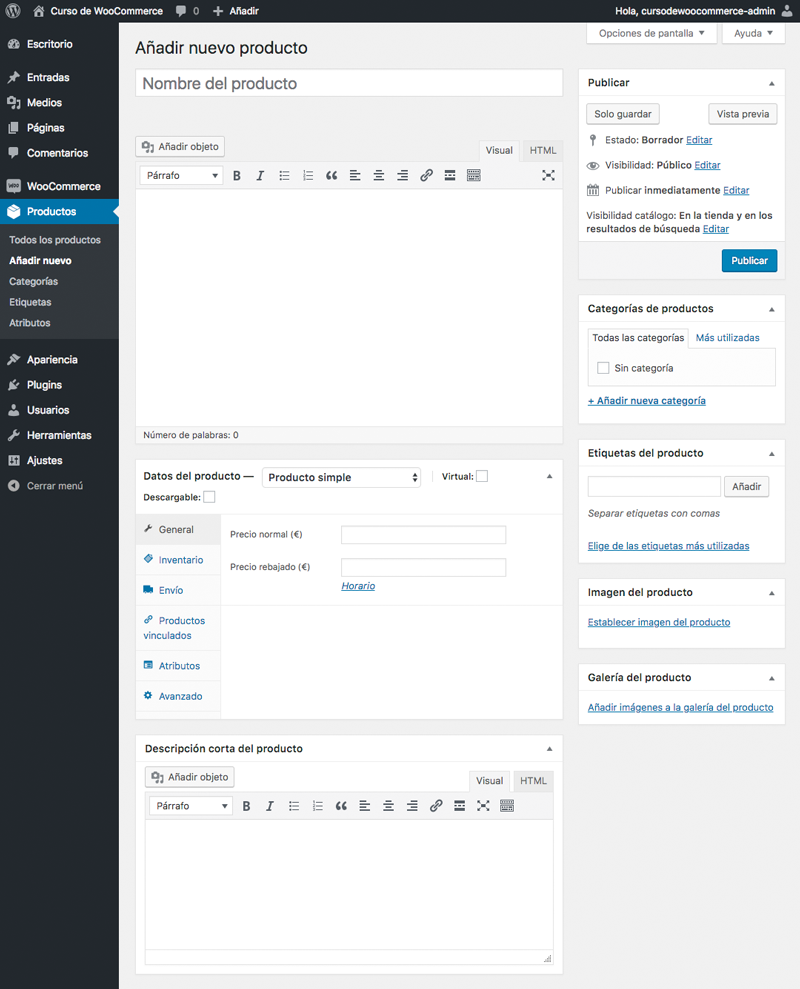
Para añadir un producto variable en WooCommerce sólo tienes que hacer click en Productos > Añadir nuevo. Una vez hayas hecho click en esta opción, te aparecerá el panel para añadir productos:

Vista del panel para añadir un nuevo producto en WooCommerce.
Al igual que en el caso del producto simple, agrupado o externo/afiliado, debes definir el título, la descripción y la descripción corta de tu producto variable.
Datos del producto
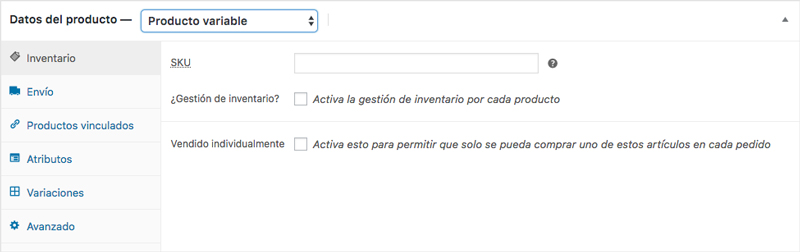
Cuando los campos genéricos están completados, en la metabox Datos del producto, selecciona la opción Producto variable. Al hacerlo, aparece una nueva pestaña de Variaciones, quedando de la siguiente forma:

Metabox con las pestañas de configuración correspondientes a un producto variable.
Inventario, envío, productos vinculados y avanzado
En estas cuatro pestañas del metabox Datos del producto dispones de los mismos campos que vimos en la configuración del producto simple. Todas las opciones que vayas definiendo en ellas se tomarán como opciones por defecto a aplicar en cada una de las variaciones de tu producto variable.
Atributos
Para crear un producto variable, primero debes definir un atributo en dicho producto. Los atributos se usan para hacer una distinción entre las distintas variaciones. Por ejemplo, si vas a vender ropa, dos atributos típicos serían el color y la talla. Con estos atributos, tus usuarios también pueden buscar en todas las categorías de producto de tu tienda online, un color específico o una talla que se adapte a sus necesidades.
Existen dos tipos de atributos: personalizados o globales.
Atributos de producto personalizado
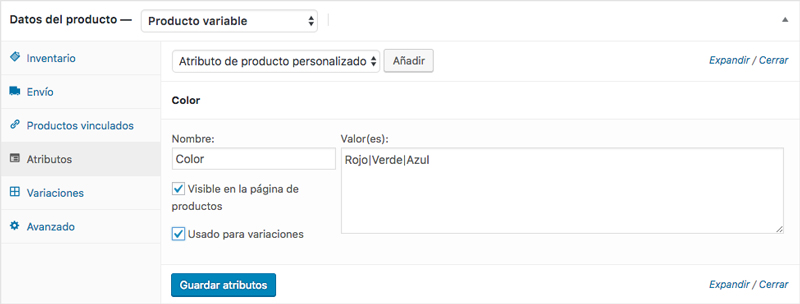
Para añadir un atributo específico para el producto que estás creando sólo tienes que seleccionar Atributo de producto personalizado y hacer click en Añadir. Al hacerlo, te aparecerá en el panel los siguientes campos para completar los datos de tu atributo:

Define los distintos atributos del producto a través de la opción atributo de producto personalizado.
- Nombre: el nombre del atributo (color, talla, etc.)
- Valor(es): corresponderían a los distintos colores o tallas de tu producto. Debes separar cada valor con el símbolo “|”. Por ejemplo: rojo | verde | azul o XS | S | M | L | XL
- Visible en la página de productos: este check activa o desactiva el atributo en la pestaña de información adicional de tu producto.
- Usado para variaciones: este check es clave en tu producto variable. Al activarlo y guardar los atributos con el botón Guardar atributos, los distintos valores del atributo estarán disponibles en la pestaña de Variaciones.
Atributos globales
Los atributos globales son aquellos atributos que quieres que estén disponibles para todos los productos de tu ecommerce. Serían aquellos atributos que son tan genéricos que pueden albergar un criterio de clasificación para tus productos. Siguiendo con el ejemplo anterior, un atributo global típico sería la talla.
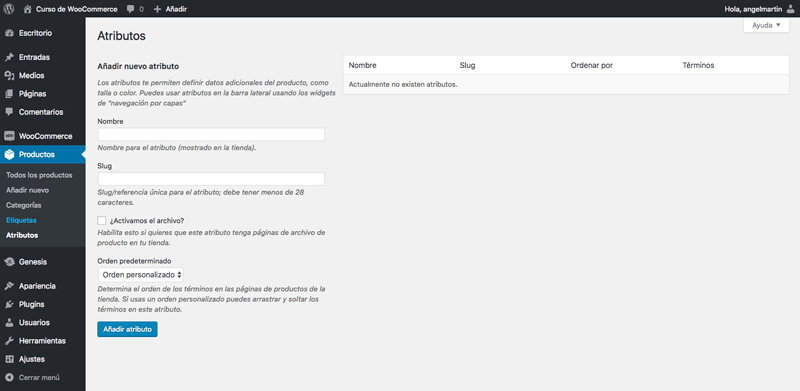
Para crear un atributo global tan sólo tienes que dirigirte a Productos > Atributos para entrar en el panel de Atributos de WooCommerce.

Ahorra tiempo definiendo como atributos globales todos aquellos atributos que se repitan en varios productos.
Una vez en él, completa los siguientes campos:
- Nombre: el nombre del atributo (Talla, por ejemplo)
- Slug: campo opcional que te permite definir la URL amigable del atributo global.
- ¿Activamos el archivo?: Si está habilitado, WooCommerce crea una página con todos los productos que tengan este atributo. Muy útil si vas a utilizar los atributos globales como criterio de segmentación de tus productos.
- Orden predeterminado: te permite decidir la ordenación de los términos del atributo global. Si seleccionas el orden personalizado, podrás alterarlos arrastrando los distintos términos que hayas creado.
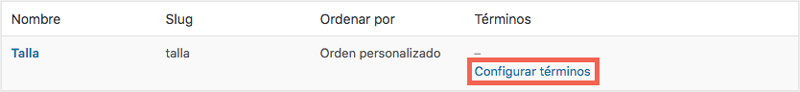
Por último, guarda tu atributo global haciendo click en el botón Añadir atributo. Lo siguiente que debes crear son los distintos valores que compondrán el atributo a través de la opción Configurar términos.

Define los valores o términos del atributo global para completar su creación.
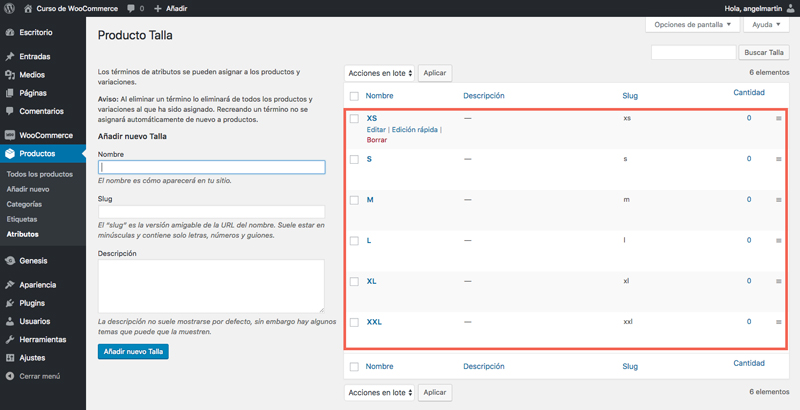
Agrega los diferentes términos del atributo completando los campos como en el paso anterior y establece el orden en el que quieres que se muestren los distintos valores.

Completa el nombre, slug y descripción de cada término y estable el orden en el que quieres que se muestren dentro de las variaciones de tu producto.
Terminada la configuración de tu/s atributo/s global/es, éstos estarán disponibles en la pestaña de atributos de tu producto variable.
Para añadir un atributo global a tu producto variable, dirígete a Productos > Añadir producto (o edita uno existente).
Selecciona la pestaña Atributos en la metabox de datos del producto. En ella, podrás elegir en el desplegable superior cualquiera de los atributos que has creado. Haz click en el botón Añadir para cargar dicho atributo global.

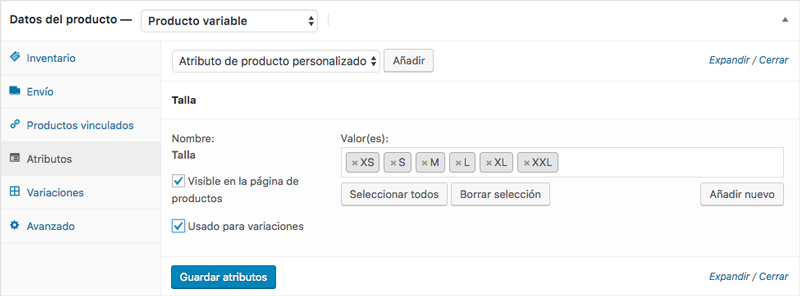
En el ejemplo, añade la talla como atributo y selecciona los valores que quieres que formen las variaciones del producto.
A continuación, en la parte de la derecha podrás seleccionar qué valores globales estarán disponibles para crear las variaciones de tu producto variable. Utiliza los botones Seleccionar todos o Borrar selección para ahorrar tiempo. Del mismo modo, si necesitas añadir un valor más que no esté dentro del atributo global (por ejemplo una talla XXXL para un producto en concreto) puedes hacerlo a través del botón Añadir nuevo.
Por último, guarda los atributos sin olvidar activar el check Usado para variaciones. Para que WooCommerce pase los atributos y sus valores a la siguiente pestaña, Variaciones.
Variaciones
La pestaña de variaciones es el corazón de los productos variables, ya que en ella podrás definir las distintas opciones que debe tener tu producto.

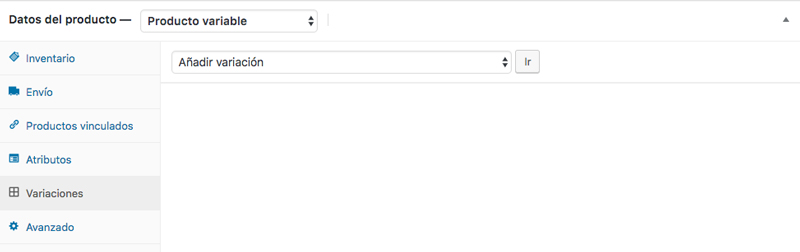
Selecciona Añadir variación o Crear variaciones para todos los atributos en función si sólo algunas opciones en función de tus atributos o si quieres crear todas las variaciones posibles de tus atributos de producto.
Para añadir una o más variaciones a tu producto variable, sólo tienes que seleccionar en el desplegable la opción Añadir variación o Crear variaciones para todos los atributos y hacer click en el botón IR. A continuación WooCommerce te mostrará los siguientes campos:

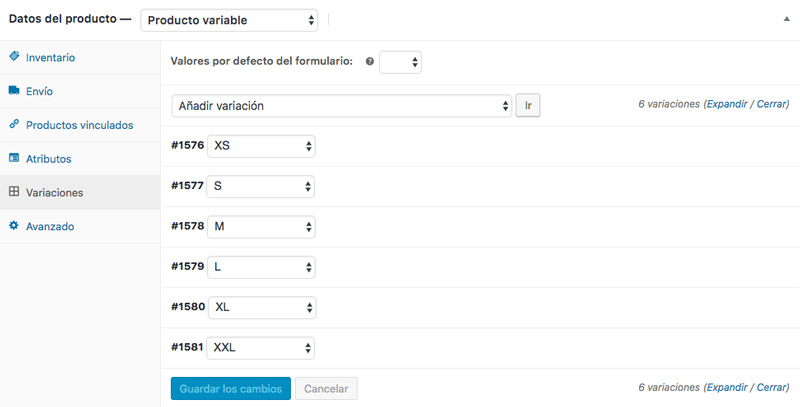
Listado de todas las variaciones creadas según los atributos globales seleccionados anteriormente.
WooCommerce habrá creado las variaciones para tu producto. La identificarás por el id (#XXXX) seguido de un selector para que puedas escoger qué término del atributo vas a asignar a esta variación de tu producto.
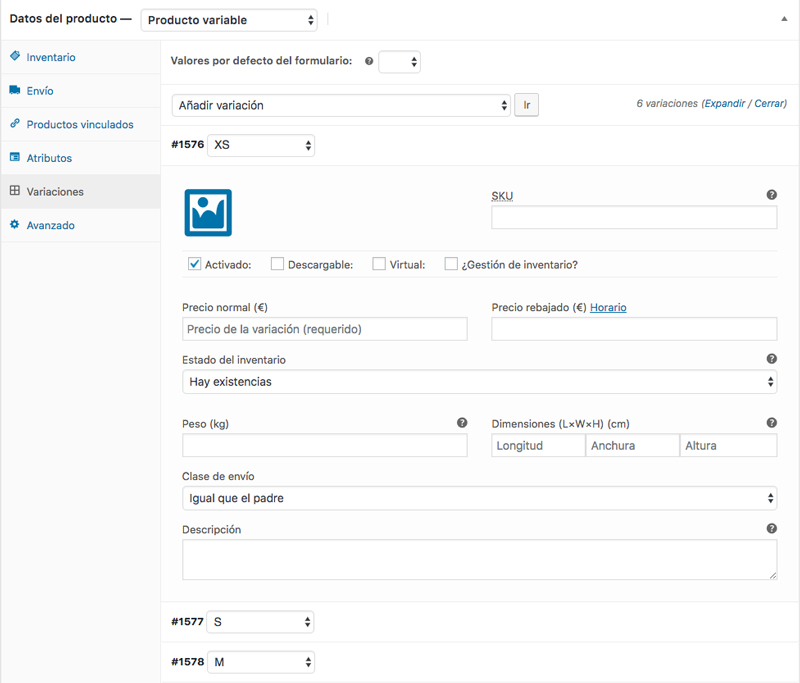
Al hacer click sobre el desplegable, aparecerán todos los campos que puedes configurar para esta variación de tu producto.

Opciones de configuración disponibles para cada variación de tu producto variable.
Como puedes comprobar, todos estos campos te resultarán familiares. Ya que son los mismos que veíamos al añadir un producto simple. Lógicamente, todos los datos que incluyas en ellos aplicarán sobre la variación que hayas seleccionado. Por lo que puedes establecer distintos precios, impuestos, envíos, imágenes o descripciones si lo necesitas para las variaciones de tus productos.
En caso de que no tengas cambios tan detallados y las variaciones compartan la misma clase de envío o de impuestos, pesos, dimensiones, etc, puedes configurar estos detalles en el producto padre a través de las pestañas Inventario, Envío, Productos vinculados y Avanzado que veíamos más arriba.
Resumiendo…
Añadir un producto variable a WooCommerce no es un proceso complejo. Pero sí requiere un poco más de tiempo a la hora de configurarlo. Tan sólo debes tener clara la tipología de tus productos para poder establecer atributos globales en la medida de lo posible. Ya que de este modo podrás ahorrar un tiempo valioso si tienes muchos productos con opciones en tu catálogo.
En la próxima entrega veremos otro de los básicos en WooCommerce: los pedidos. Cómo gestionarlos y trabajar con ellos. Pero mientras tanto, si necesitas ayuda con tu tienda online, o necesitas poner a punto tu instalación de WooCommerce, recuerda que tienes disponible mi servicio de mantenimiento WooCommerce con el que podrás despreocuparte de actualizaciones y problemas técnicos. Pero ahora, ya sí que puedes empezar a configurar atributos y los primeros productos variables de tu catálogo online… ¡Así que manos a la obra! 😉