Aprende cómo crear y ubicar tus menús de navegación con Genesis Framework sin volverte loco. Como siempre, de forma fácil y paso a paso.
Si en la anterior entrega de esta serie sobre Genesis Framework veíamos los ajustes del tema, hoy vamos a dar un paso más y vamos a ver cómo configurar un elemento imprescindible en la usabilidad de tu sitio web, los menús de navegación.
Para ello, vamos a ver cómo crear un nuevo menú desde cero y lo asignaremos al área de navegación principal de nuestro Genesis.
Antes de comenzar, debes saber que la mayoría de los temas de Genesis Framework tienen dos ubicaciones de menús:
- Ubicación de navegación primaria
- Ubicación de navegación secundaria
Estas ubicaciones pueden tener posiciones distintas dependiendo del child theme que tengas instalado en tu sitio web. Por lo tanto, debes comprobar la documentación del tema para conocer en qué posiciones se anclan ambas ubicaciones de menús.
Además, para gestionar los menús de tu sitio, Genesis usa la gestión de menús personalizados de WordPress. Por lo que la creación de menús en Genesis es exactamente igual a la de cualquier otro tema que no sea Genesis.
Una vez que hayas creado algunas páginas de contenido en tu web, estás preparado para crear tu menú de navegación con Genesis Framework. Así que… ¡vamos allá!
¿Cómo crear un menú de navegación en Genesis?
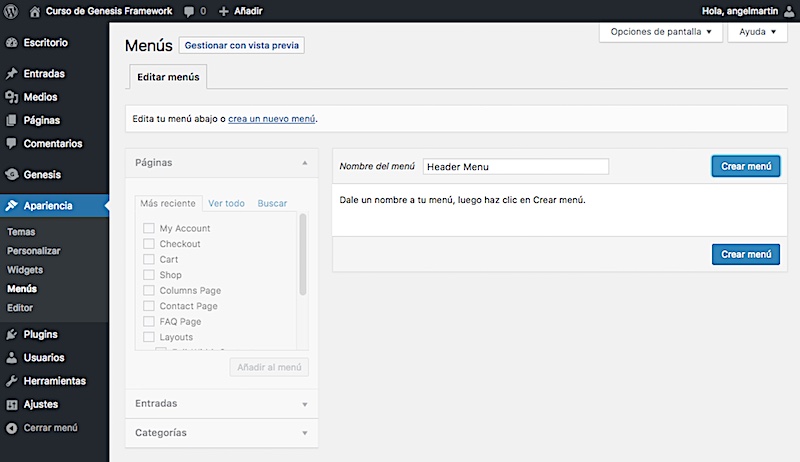
En tu Escritorio de WordPress, dirígete a Apariencia > Menús. Una vez hayas accedido al panel de Editar menús, haz click en la opción Crea un nuevo menú.

En el campo Nombre del menú, indica el nombre con el que identificarás tu menú principal y haz click en el botón Crear menú. En este punto, acabas de crear tu menú, pero todavía no hay nada en él. Para solucionarlo, vamos a añadir contenido en este nuevo menú.
De forma predeterminada, en el lado izquierdo verás los elementos disponibles que puede elegir, como pueden ser páginas y categorías. Pero si haces click en la pestaña de Opciones de la pantalla de la esquina superior derecha de la página, puedes agregar más elementos para seleccionar en tu menú, como entradas, enlaces o etiquetas. Una vez hecho esto, ahora estos elementos están disponibles también en el lado izquierdo para poder agregarlos.
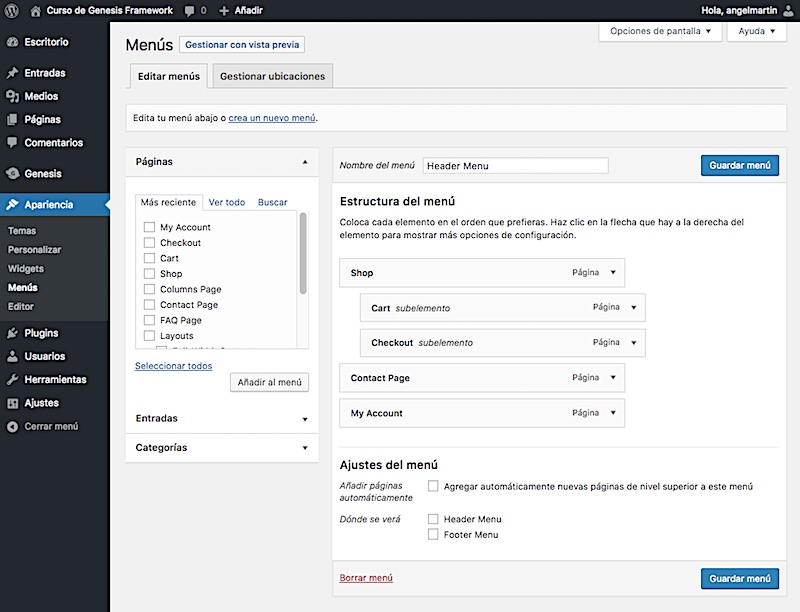
Para añadir el contenido que desees a tu menú de navegación, simplemente selecciona las páginas que desees y haz click en el botón Añadir al menú.

Una de las mejores cosas de trabajar con menús en WordPress es la capacidad de arrastrar, soltar y reordenar los elementos del menú como mejor te parezca.
Del mismo modo, también puedes crear menús multinivel simplemente arrastrándolos y anidando unas opciones dentro de otras.
Una vez hayas terminado de configurar tu menú de navegación, debes guardar los cambios haciendo click en el botón Guardar menú.
¿Cómo posicionar un menú en las ubicaciones del tema?
Hasta aquí, si te has dado cuenta, hemos creado nuestro menú y le hemos asignado aquellos ítems que queremos mostrar en él. Pero en ningún momento hemos indicado en qué ubicación de navegación queremos mostrarlo. Por lo tanto, para que el menú sea visible en tu sitio web, debes seleccionar una ubicación para mostrarlo.
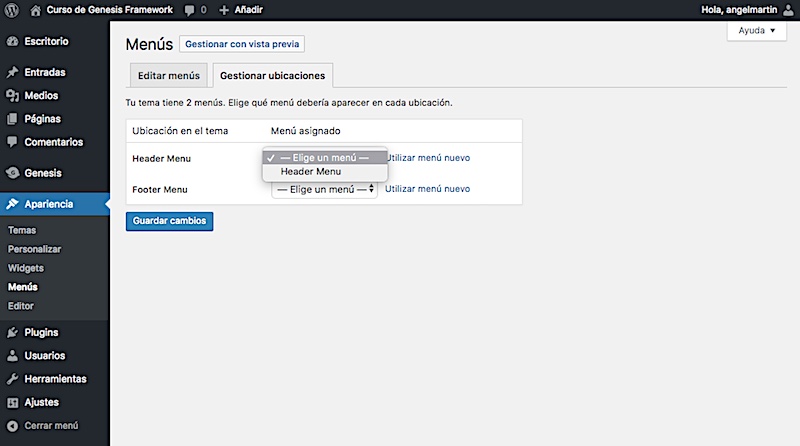
Por lo tanto, si te diriges a la pestaña Gestionar ubicaciones, tan solo tienes que seleccionar el menú que acabas de guardar en el desplegable de la ubicación en la que quieras que se muestre y guardar los cambios.

Una vez completado este paso, si vuelves a tu sitio y recargas la página, comprobarás que se ha agregado tu nuevo menú.
Resumiendo…
Como ves, la creación de menús en Genesis es prácticamente igual a la de cualquier otro theme. La única particularidad que encontrarás es dónde se localizan la ubicación principal y secundaria de cada child theme. Pero un vistazo rápido a la documentación o a la demo de cada tema te lo resolverá rápidamente.
Recuerda también, que si quieres tener un elemento de menú de nivel superior que no se pueda hacer click en él o que no enlace a ningún lugar, solo tienes que seleccionar la opción de Enlaces personalizados e incluir un hashtag (#) en el campo URL y el texto de la opción de navegación en el campo Texto del enlace. El resultado es un elemento de menú que siempre se vincula a la página actual y sirve como un elemento de menú de nivel superior.
En la próxima entrega veremos las distintas opciones de configuración de la página principal que tiene Genesis Framework. Pero mientras tanto, si tienes cualquier duda o problema con Genesis Framework recuerda que puedes contactar conmigo para resolverla.
A partir de aquí, ya puedes crear los menús de navegación de tu sitio web. Pero ten siempre en cuenta que menos es más… Así que reflexiona sobre qué opciones son realmente imprescindibles en tus menús de navegación… ¡Hazlo y estarás mejorando la usabilidad de tu proyecto! ¡Adelante! 😉