Si los gráficos y mapas son una pieza importante de tu marketing de contenidos… hoy vemos Cómo insertar gráficos en tu web con Datawrapper ¡Te encantará!
Si alguna vez has tenido que incluir un gráfico o una infografía en el blog de tu web, habrás pasado por la siguiente situación. No puedes importar el gráfico molón que te has currado en Excel o en Google Sheets. Así que buscas alternativas. Lo exportas a JPG o PNG. Pierde calidad. No se ve igual de nítido que en el formato original. Y lo peor de todo es que si actualizas algún dato, tienes que repetir de nuevo todo el proceso.
Hoy vemos una herramienta online gratuita que simplifica la inclusión de gráficos, mapas e infografías en tu web. Datawrapper es la solución que necesitas si a menudo utilizas este tipo de contenidos en tu blog y no quieres utilizar ningún plugin que rebaje el rendimiento de tu proyecto. Con Datawrapper tendrás gráficos totalmente responsive, interactivos y personalizados con la identidad de tu web. ¡Veamos como puedes utilizarlo!
¿Cómo utilizar Datawrapper?
Lo primero de todo, es acceder a la web de Datawrapper.

Página principal de datawrapper.de
Una vez en ella, sólo tienes que seleccionar la opción que te interese:
- Create a chart: arranca el proceso de creación de gráficos.
- Create a map: inicia el proceso de creación de mapas.
En el caso de que quieras crear un nuevo gráfico, tan sólo tienes que hacer click en el botón Create a chart, para comenzar el proceso. Una vez has hecho click, accederás a la primera pantalla.
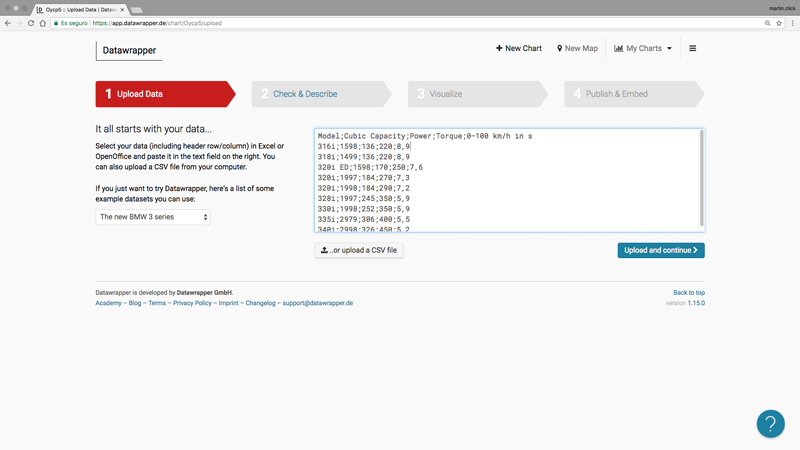
Upload data

En el primer paso deberás pegar o subir los datos de tu gráfico.
Para crear tu gráfico, tan sólo tienes que copiar los datos de tu hoja de cálculo y pegarlos en el cuadro de texto de la parte derecha de la pantalla. Del mismo modo, si los datos con los que vas a crear provienen de una fuente externa, puedes importarlos directamente en Datawrapper a través de un archivo CSV. Para ello tienes el botón ..or upload a CSV file para buscar el archivo en tu equipo.
Una vez has insertado los datos, sólo tienes que pulsar el botón Upload and continue para pasar al siguiente paso.
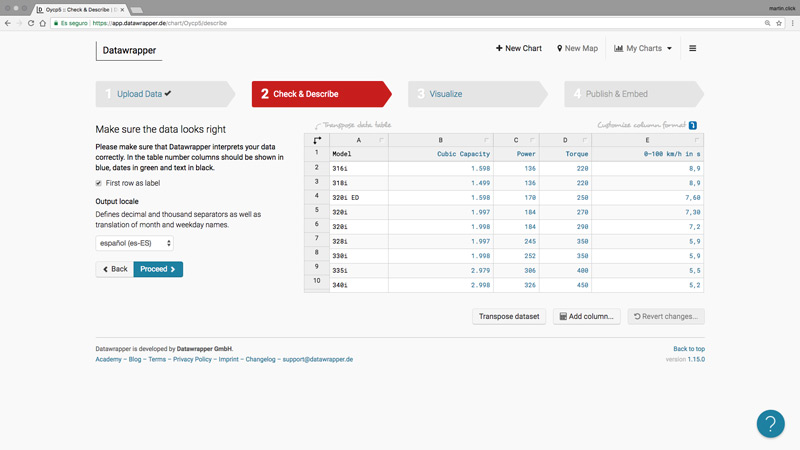
Check & Describe
En la segunda pantalla, puedes comprobar si los datos que has pegado o importado se han cargado correctamente. Para ello tienes la tabla correspondiente en la parte derecha de la pantalla.

En el segundo paso debes revisar si todos los datos son correctos y escoger el formato internacional para tu gráfico.
Algunas de las opciones disponibles en este punto son:
- First row as label: este check indica a Datawrapper si la primera fila de tus datos se corresponde con los encabezados de tus columnas de datos
- Output locale: este desplegable te permite indicar como quieres que Datawrapper trate los miles y decimales de tus cantidades. Solo tienes que seleccionar español (es-ES) y los datos se cargarán con los símbolos correctos.
Una vez que hayas comprobado que todos tus datos son correctos, pulsa el botón Proceed para continuar.
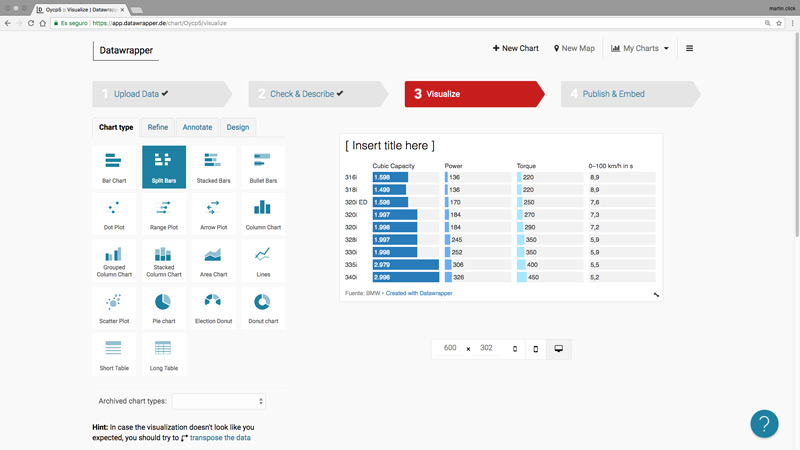
Visualize
En este tercer paso vas a encontrar todo lo relacionado con el aspecto estético de tu gráfico. Para ello tienes las siguientes pestañas:

Escoge el tipo de gráfico que prefieras para tus datos.
- Chart type: te permite escoger el tipo de gráfico que prefieras.

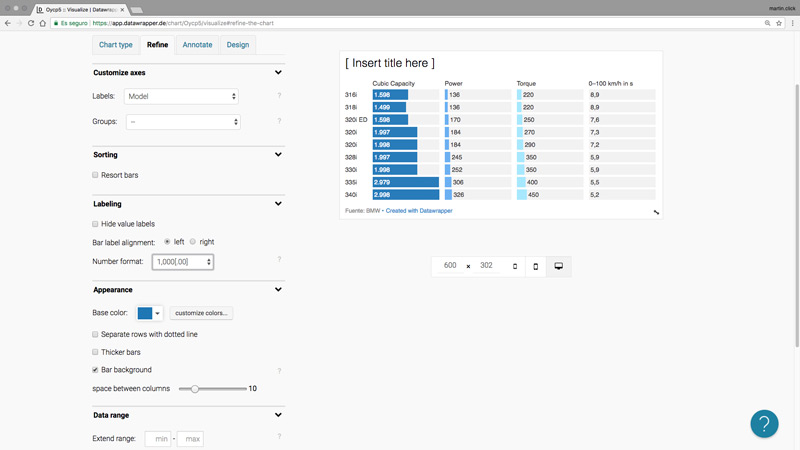
En la pestaña Refine puedes ajustar los datos de tu gráfico.
- Refine: a través de esta pestaña puedes ajustar los parámetros de tu gráfico.
- Customize axes: puedes alterar los datos entre los distintos ejes del gráfico.
- Sorting: controla el orden de los datos.
- Labeling: matiza las etiquetas de los datos de tu gráfico.
- Appearance: puedes modificar el aspecto general del gráfico.
- Data range: te permite controlar el rango de datos de tu gráfico y establecer diferentes escalas para cada columna de datos.

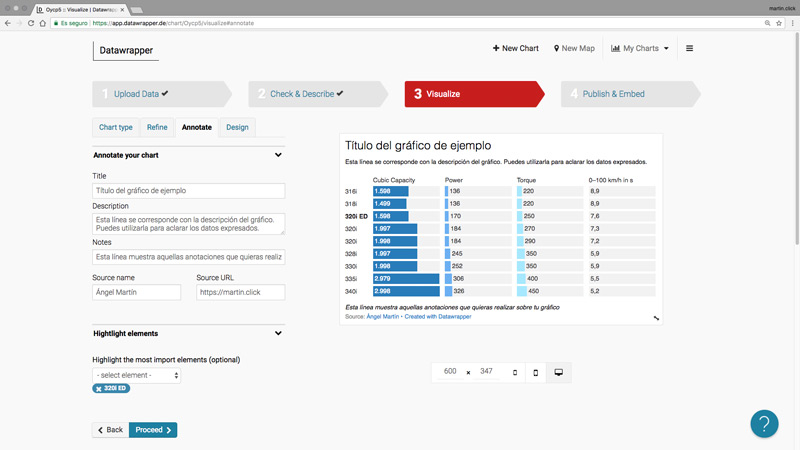
En la pestaña Annotate puedes establecer los textos explicativos de tu gráfico.
- Annotate: personaliza los datos de tu gráfico a través de esta pestaña.
- Title: cambia el título del gráfico.
- Description: te permite añadir una descripción de los datos que muestra tu gráfico.
- Note: añade una aclaración por debajo del gráfico.
- Source name: indica la fuente de los datos.
- Source URL: campo por si quieres enlazar la fuente que te ha proporcionado los datos.
- Highlight elements: te permite destacar aquellos datos que tengan mayor relevancia.

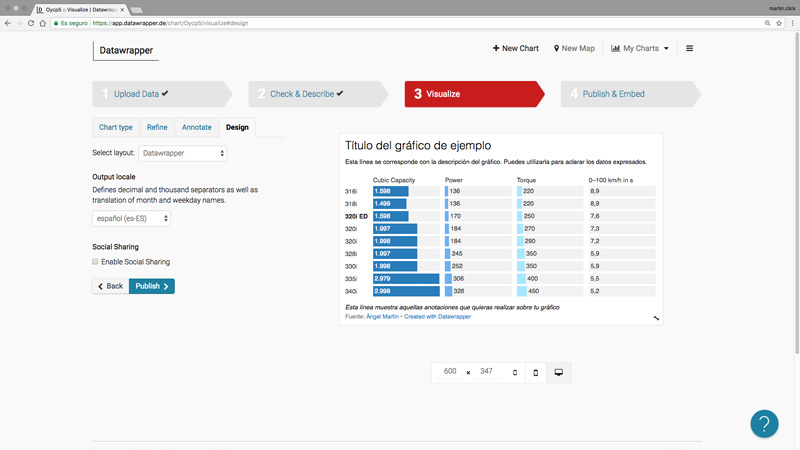
Por último, puedes definir la plantilla para tu gráfico y si quieres habilitar los botones para compartir en redes sociales.
- Design: establece el layout del gráfico, el sistema métrico para los datos y activa la posibilidad de compartir el gráfico en redes sociales.
Cuando el gráfico sea de tu agrado o ya lo tengas personalizado con la identidad de tu web, pulsa el botón Publish para terminar la edición del gráfico.
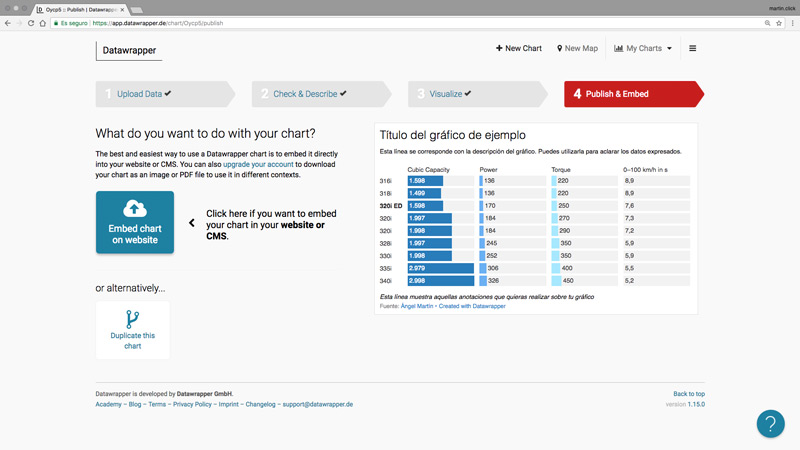
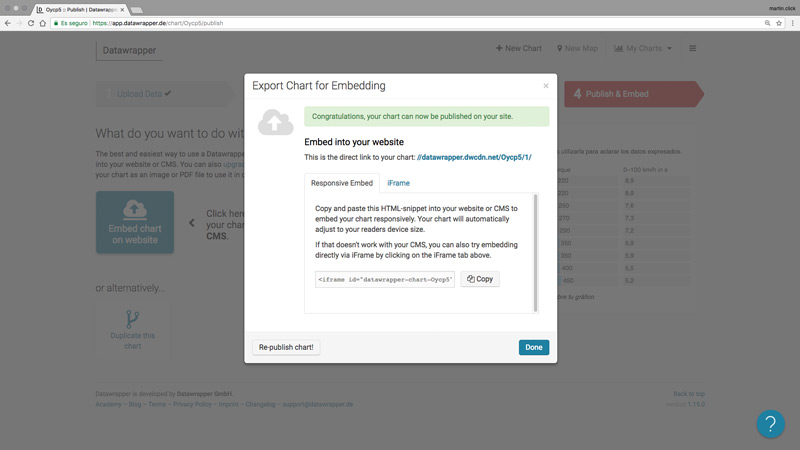
Publish & Embed
En este último paso, Datawrapper te facilitará el código embed para que puedas insertarlo en tu web de forma fácil y cómoda.

El último paso te permite obtener el código para insertar el gráfico en tu web.
Para ello, sólo tienes que pulsar el botón Embed chart on website y Datawrapper, tras unos segundos te devolverá el iframe de tu gráfico, listo para copiar y pegar en tu web.

Tan solo tienes que pulsar el botón Copy para obtener el iframe de tu gráfico y copiarlo directamente en tu web.
Y aquí tenemos el gráfico que hemos construido durante el ejemplo:
Resumiendo…
Datawrapper es una herramienta genial si a menudo utilizas gráficos o mapas de datos en tu blog. Tiene la ventaja de que puedes embeber el gráfico, por lo que no sobrecargar tu WordPress con plugins innecesarios.
Además, como has visto, puedes utilizarla de forma gratuita, aunque con alguna limitación. Pero para usarla para tu blog es más que suficiente con el plan gratuito. Si medios como elpais.com o elconfidencial.com la usan a diario… por algo será, ¿no?
Así que te animo a que al menos la pruebes y compruebes lo bien que se integra con tu WordPress. Y si en algún momento tienes alguna duda o se te atasca algún gráfico, no dudes en preguntarme. ¡Y arriba ese datatelling! 😉