Si quieres cambiar el diseño de alguna página de tu web y no sabes qué código modificar… hoy vemos Elementor. La mejor opción para maquetar en WordPress de forma visual.
Seguro que te suena esta situación. Estás trabajando en tu proyecto con WordPress. Todo va perfecto. Pero un día quieres cambiar el aspecto de tu home con algunos elementos y tu theme no permite estas modificaciones… ¿Qué haces? ¿Cambias de theme? ¡Nooo! Antes de que eches por tierra el trabajo de meses, sigue leyendo y descubre lo que Elementor puede hacer por ti.
Tanto si estás empezando con WordPress y todavía no controlas mucho de HTML y CSS, como si ya eres un usuario avanzado, estoy seguro de que te encantará el Page Builder del momento, Elementor.
¿Qué es un Page Builder?
Elementor es un page builder, o si lo prefieres, un maquetador visual. Si no conoces el funcionamiento de un page builder, o maquetador visual, éste no es más que un plugin que te facilita la creación y el mantenimiento del contenido de tu web. Normalmente se utilizan para el contenido estático, es decir, aquel que sufre pocas modificaciones en el tiempo, como las páginas.
Esta forma de edición visual te permitirá ahorrar una gran cantidad de tiempo, ya que no tendrás que estar previsualizando los cambios continuamente, sino que lo que ves en el editor es lo que se verá en la versión guardada de tu página. Por lo que esta simplificación de tareas te permitirá centrarte en lo realmente importante, el contenido y en la forma en que lo presentas.
Además, los editores visuales como Elementor ponen a prueba tu capacidad creativa y estética. Ya que será tú el que tendrás que demostrar el genio que llevas dentro. Para bien o para mal, el editor visual plasmará todo tu potencial creativo. Así que… ¡Imaginación al poder!
Pero, como ya estarás pensando, maquetadores visuales para WordPress hay muchos. Entre los que destacan:
- Beaver Builder
- Conductor
- Divi Builder
- Fusion Page Builder
- Live Composer
- Page Builder Sandwich
- Pootle Page Builder
- SiteOrigin Page Builder
- Tailor Builder
- Thrive Content Builder
- Visual Composer
…
Como ves, tienes unos cuantos para escoger el que más te guste. Pero hoy voy hablarte en el que se ha convertido en el editor visual de cabecera para muchos de mis proyectos: Elementor.
¿Por qué utilizar Elementor?
La mejor razón que puedo darte sobre por qué debes utilizar Elementor cuando necesites un editor visual es que lo pruebes tú mismo. Y es que una de las grandes bazas de Elementor es que un plugin freemium. Dispones de un plugin base en el repositorio de plugins de WordPress, completamente gratuito y funcional. Una vez que te acostumbres a su interfaz y su funcionamiento con secciones y plantillas, descubrirás todo el potencial que te puede ofrecer.

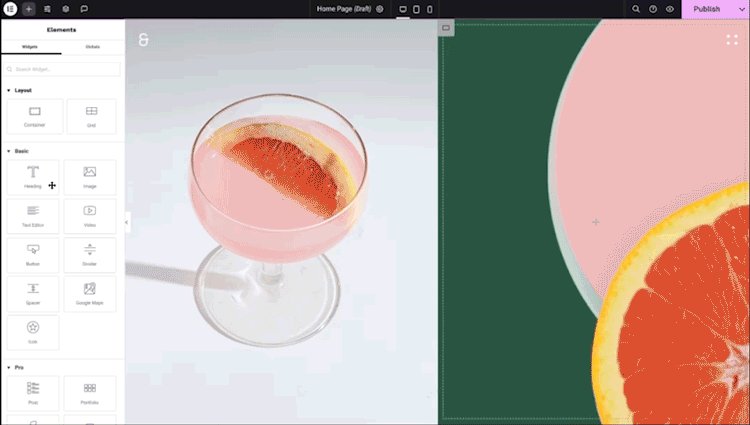
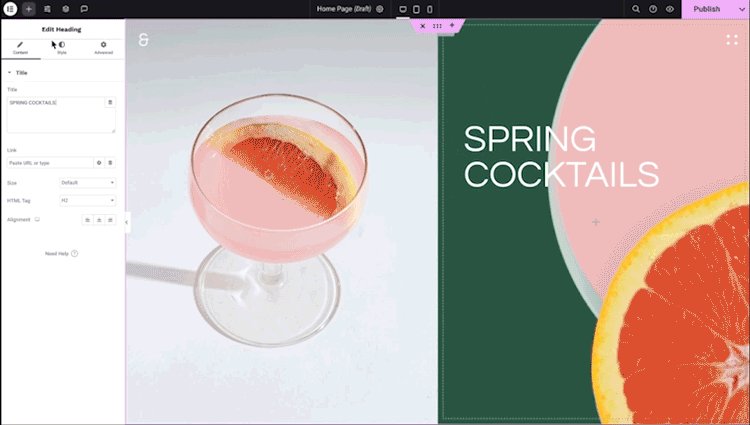
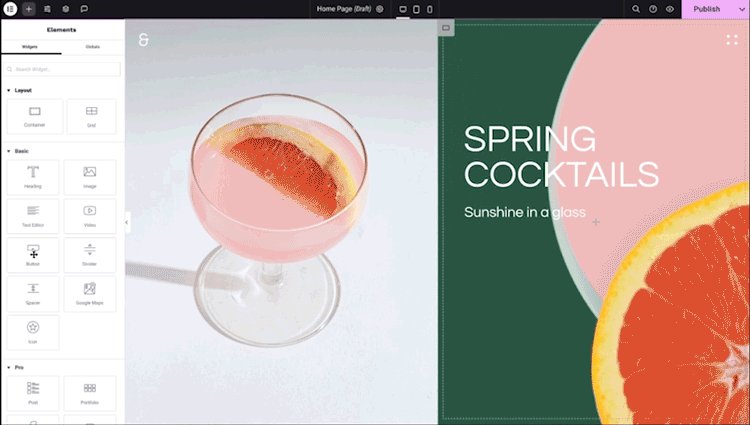
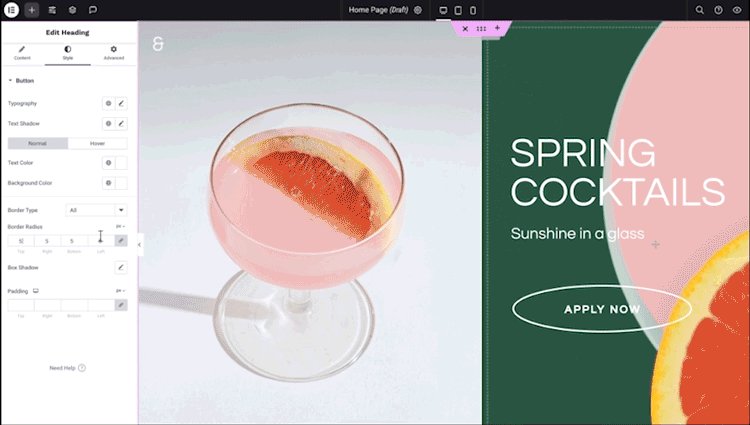
Con Elementor Page Builder puedes maquetar y ver el resultado en tiempo real.
Elementor ha nacido como un proyecto Open Source, y es por ello que está programado con un código de gran calidad y una muy buena optimización. Por lo que ejecuta, renderiza y carga todos los cambios que hagas de forma instantánea.
Una gran diferencia con respecto a otros editores visuales es que Elementor no tiene lock-in. Por lo tanto, si algún día decides desactivar y eliminar el plugin, tu web no quedará atestada de shortcodes.

Un editor visual que no genera lock-in en tu instalación de WordPress.
Además, el sistema de plantillas que integra Elementor te permite exportar e importar tanto tus diseños de página como también elementos concretos. Por lo puedes ahorrar mucho tiempo en tareas repetitivas cuando tienes que replicar el mismo diseño, dentro de tu web o entre distintos sitios. Además encontrarás una biblioteca de plantillas del propio Elementor, gratuitas y de pago, que podrás utilizar como base para tus diseños.
Al maquetar tus contenidos con Elementor también dispones de un completo historial de cambios (similar al que puedes encontrar en Photoshop) con el que poder recuperar cualquier estado anterior de tu diseño. Por lo que si al final no te convence el resultado que has logrado, siempre podrás volver hacia atrás para comenzar dónde creas conveniente.

Utiliza las plantillas, tanto de página como de elementos para reutilizar tu trabajo.
Por otra parte, si en tu proyecto te preocupa tener un diseño mobile first, con Elementor podrás diseñar tus contenidos directamente para dispositivos móviles y luego adaptarlos para las versiones de tablet o escritorio. O viceversa. Tienes libertad total para diseñar cada una de las vistas de tu contenido.
Y por último, ese código Open Source de calidad que veíamos antes le está convirtiendo en un editor visual abierto a desarrolladores externos. Por lo que podrás encontrar todo tipo de addons que complementan sus funciones. Este movimiento está generando una gran comunidad de desarrolladores en torno a Elementor, que están generando plugins complementarios y todo tipo de plantillas que ya están disponibles para su compra en diversos marketplaces.
Plugins y addons para complementar Elementor
La versión gratuita de Elementor te permite hacer cambios en tu diseño que a través de código te llevarían unas cuantas horas, de forma fácil y rápida. Pero dependiendo de tu proyecto, puede que necesites características o funcionalidades que la versión gratuita de Elementor no facilita. Para ello, aquí tienes cuatro grandes complementos para tu Elementor:
Elementor PRO WordPress Page Builder
El hermano mayor de Elementor es su versión de pago. Si en tu instalación de WordPress tienes plugins como WooCommerce, Elementor Pro puede trabajar con ellos sin ningún tipo de problema o incompatibilidad.
Así podrás hacer diseños listando los productos de tu ecommerce con total facilidad y también, con un montón de módulos nuevos que tendrás disponibles en la versión Pro.
En la web de Elementor puedes ver un listado completo de todas las funcionalidades que añade la versión Pro, así como sus distintos planes de pago.
Anywhere Elementor Pro
Este plugin une la potencia de Elementor Pro con la versatilidad de Advanced Custom Fields Pro. Si en tu proyecto estás utilizando campos personalizados, con Anywhere Elementor Pro puedes realizar diseños completamente personalizados con todos los custom fields que hayas definido.
Por lo que si estás utilizando custom post types y quieres hacer diseños personalizados para las cada CPT como para la página de archive, con Anywhere Elementor Pro podrás ‘pintarlo’ como quieras.
Elementor Extras
Si en tu diseño necesitas elementos como un carrusel de posts, un timeline o distintas opciones de galerías o tablas, Elementor Extras es otro plugin que deberías tener en cuenta.
Al igual que los anteriores, se ejecuta sobre el propio Elementor añadiendo nuevas funcionalidades y personalizaciones. Así tu creatividad tendrá una colección de herramientas con las que conseguir una mejor experiencia de navegación para tus usuarios.
Addons for Elementor Pro WordPress Plugin
Por último, en Addons for Elementor Pro encontrarás distintos módulos para crear pestañas, acordeones, sliders y galerías de imágenes y vídeos, etc.
Dependiendo de tu contenido y de la maquetación que quieras realizar con él, dispondrás de múltiples opciones para poder entregar tu contenido a tus usuarios de la forma más vistosa y mejor para tus usuarios.
Resumiendo…
Como puedes comprobar Elementor tienen muchas papeletas para convertirse en el editor visual más utilizado. Sus más de 600.000 instalaciones activas y toda la comunidad de desarrolladores que tiene detrás le avalan. Es una herramienta genial para solventar el diseño de tus contenidos allá donde tu theme ya no llegue o se quede corto.
Su ligereza, buen código y la infinidad de posibilidades que ofrece a la hora de diseñar han hecho que para mi se haya convertido en mi editor visual de referencia. Y aunque eso no quiere decir que lo aplique en todos mis proyectos, sí que en muchas ocasiones es la opción ideal para realizar personalizaciones que desea el cliente. Personalizaciones que son fácilmente administrables por él mismo una vez que conoce el funcionamiento de Elementor.
Hoy sólo hemos visto las razones por las que para mi Elementor es el gran editor visual que es. Pero si quieres que veamos en algún tutorial todas las posibilidades que puede ofrecerte en cuanto a diseño, no tienes más que contactar conmigo para decírmelo. Ahora ya sólo dependes de ti y de tu creatividad para exprimir al máximo las opciones de Elementor. ¿Te animas? 😉