Los productos variables de WooCommerce muestran un intervalo con el precio mínimo y máximo de todas las variaciones. Aprende cómo cambiarlo de forma fácil.
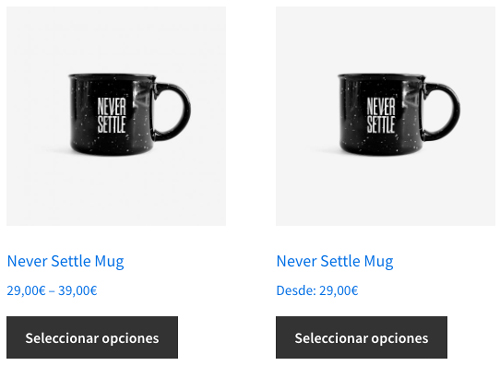
Si en tu tienda online desarrollada con WooCommerce tienes productos variables, habrás observado que en todos ellos aparece un intervalo de precios. Este intervalo puede resultar útil en muchos casos.
Pero en muchas otras ocasiones puede crear confusión entre los usuarios al mostrar dos precios distintos. O simplemente no quieres que en tu proyecto el usuario vea nada más llegar el precio máximo que puede tener un producto.
Por eso, si quieres mejorar la usabilidad y la conversión de tu ecommerce, es recomendable cambiar dicho intervalo de precio por la siempre útil fórmula del Desde: X€. De esta forma, cuando al usuario se le muestra un producto variable no verá ningún intervalo de precios. Y si accede a la ficha de producto, estará aceptando implícitamente que el producto puede costar más del precio mínimo mostrado.
Así que si no quieres mostrar la horquilla de precios de tus productos variables en tu tienda online, a continuación vemos cómo cambiarlo de forma fácil.
¿Como quitar el intervalo de precios en WooCommerce?
Para quitar el intervalo de precios de los productos variables de tu instalación de WooCommerce sólo tienes que añadir el siguiente código en tu plugin de funciones:
// Quitar intervalo de precios en productos variables de WooCommerce
function martin_quitar_intervalo( $price, $product ) {
// Precio normal
$prices = array( $product->get_variation_price( 'min', true ), $product->get_variation_price( 'max', true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( 'Desde: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Precio rebajado
$prices = array( $product->get_variation_regular_price( 'min', true ), $product->get_variation_regular_price( 'max', true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( 'Desde: %1$s', 'woocommerce' ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = '<del>' . $saleprice . '</del> <ins>' . $price . '</ins>';
}
return $price;
}
add_filter( 'woocommerce_variable_sale_price_html', 'martin_quitar_intervalo', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'martin_quitar_intervalo', 10, 2 );
Como puedes comprobar, una vez aplicado el cambio, el intervalo de precios se cambia por la cadena de texto Desde: %1$s siendo el precio mostrado, el precio mínimo del que parten todas las variaciones del producto. ¡Así de simple y así de fácil!
Si te ha gustado este tutorial, recuerda que si te suscribes, tendrás acceso a todo el contenido premium.
Y como siempre, si tienes cualquier problema, no dudes en contactar conmigo. Nos vemos en la próxima entrega, con un nuevo tutorial. 😉