Tener una ficha de producto optimizada es vital para conseguir la conversión que buscas. Aprende como eliminar pestañas de la ficha de producto de WooCommerce.
WooCommerce muestra toda la información que incluyes sobre tus productos. Y normalmente será una información útil para tus clientes. Pero a veces, es posible que quieras ocultar parte de esa información. Por lo que si quieres ocultar las pestañas de la ficha de producto de tu instalación de WooCommerce, no te pierdas el siguiente tutorial.
¿Cómo eliminar las pestañas de la ficha de producto?
Para eliminar las pestañas de la ficha de producto, solo tienes que seguir los siguientes pasos:
Paso 1. Identificar la clase CSS de la pestaña
Dirígete a uno de tus productos y busca las pestañas cerca de la parte inferior de tu ficha de producto. Normalmente la encontrarás debajo de la descripción breve del producto y del botón de Añadir al carrito.
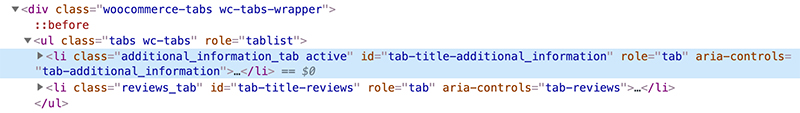
Utiliza la opción Inspeccionar de Chrome para ver el código fuente de dicho elemento. Para ello, sitúa el cursor sobre el título de la pestaña, pulsa el botón derecho del ratón y haz click en la opción Inspeccionar del menú que te aparerá.

Anota cualquiera de las clases CSS de las pestañas que quieres ocultar. Omite la sintaxis _tab al final de la clase. Solo necesitas la primera parte.
Paso 2. Ocultar las pestañas seleccionadas
Ahora que ya tienes identificadas las clases CSS de las pestañas que quieres ocultar, sólo tienes que añadir el siguiente código en tu plugin de funciones:
// Elimina las pestañas de la ficha de producto de WooCommerce
add_filter( 'woocommerce_product_tabs', 'mk_remove_product_tabs', 10 );
function mk_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Elimina la pestaña de descripción
unset( $tabs['reviews'] ); // Elimina la pestaña de valoraciones
unset( $tabs['additional_information'] ); // Elimina la pestaña de información adicional
return $tabs;
}Dentro de function mk_remove_product_tabs indicamos que pestañas queremos eliminar. Por lo tanto, dónde indicas unset( $tabs[‘description’] ); o unset( $tabs[‘additional_information’] ); puedes modificar o añadir la clase CSS que necesites en función de las que hayas detectado en el paso anterior. Esto te permitirá eliminar aquellas pestañas que, por ejemplo, haya añadido algún plugin y que no quieres que se muestre en tu ficha de producto.
Como ves, no es necesario instalar ningún plugin para eliminar las pestañas de la ficha de producto de WooCommerce. Bastan unas pocas líneas de código en tu plugin de funciones para resolverlo de forma fácil y rápida. Además, haciéndolo así, cada vez aprenderás más sobre WooCommerce y la instalación de tu tienda online.
Si te ha gustado este tutorial, recuerda que si te suscribes, tendrás acceso a todo el contenido premium.
Y como siempre, si tienes cualquier problema, no dudes en contactar conmigo. Nos vemos en la próxima entrega, con un nuevo tutorial. 😉