Si vendes productos en Ceuta y Melilla, o fuera de la Unión Europea, y quieres aplicar los gastos derivados del DUA, hoy vemos cómo hacerlo con este sencillo tutorial.
Como ya sabrás, los paquetes con destino fuera de la Unión Europea o con destino a Canarias, Ceuta o Melilla pueden estar sujetos a requisitos de información y trámites aduaneros previos a su exportación, principalmente, por razones de seguridad internacional.
Estos requisitos previos en origen permiten agilizar luego los trámites aduaneros en destino y disponer de una mayor trazabilidad para tus envíos.
El DUA (Documento Único Administrativo) es el documento utilizado en estos trámites aduaneros de importación o exportación y que debe presentarse en la Aduana. Este documento proporciona toda la información sobre el producto que se va a importar o exportar.
De este modo, el DUA es un documento imprescindible que debe acompañar a tus productos para cumplir con la Aduana. Por lo tanto, cualquier tienda online española que exporte productos fuera de nuestro territorio debe formalizar el DUA de exportación, con el consiguiente coste de tiempo y dinero para tu proyecto.
Si quieres repercutir este coste de gestión del DUA a tus usuarios de Ceuta, Melilla o de fuera de la UE en tu instalación de WooCommerce, puedes hacerlo de forma fácil con el siguiente snippet.
¿Cómo incluir los gastos del DUA en WooCommerce?
Para incluir el importe de gestión del DUA de exportación en tu instalación de WooCommerce sólo tienes que añadir el siguiente código en tu plugin de funciones:
// Aplicar el DUA para envíos a Ceuta
function mk_dua_ceuta( $tax_class ) {
$dua=15.00;
if(WC()->customer->get_shipping_state()=="CE") {
WC()->cart->add_fee( __('DUA: ', 'your_theme_slug'), $dua, false );
}
}
add_filter( 'woocommerce_cart_calculate_fees', 'mk_dua_ceuta', 1, 2 );
// Aplicar el DUA para envíos a Melilla
function mk_dua_melilla( $tax_class ) {
$dua=15.00;
if(WC()->customer->get_shipping_state()=="ML") {
WC()->cart->add_fee( __('DUA: ', 'your_theme_slug'), $dua, false );
}
}
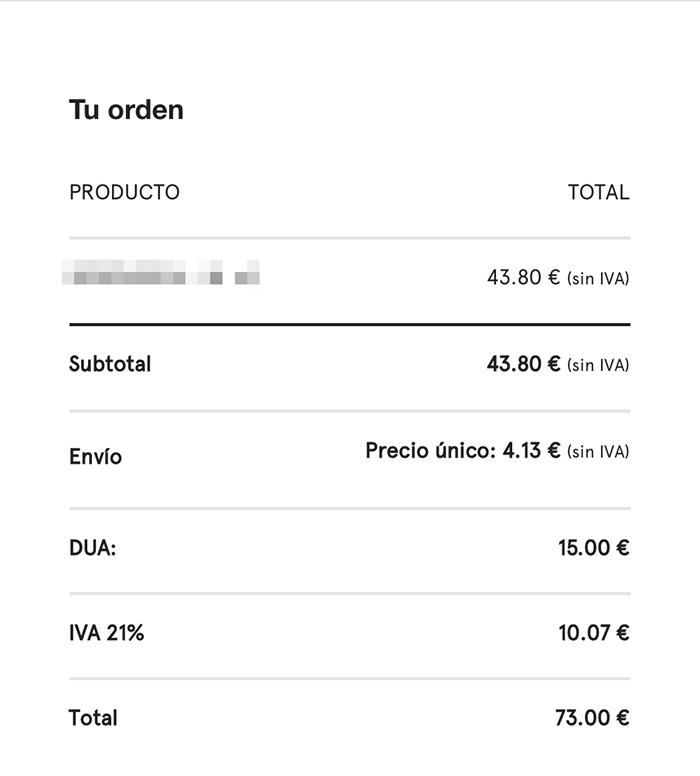
add_filter( 'woocommerce_cart_calculate_fees', 'mk_dua_melilla', 1, 2 );Con este sencillo snippet, ahora cuando un usuario seleccione en la página de carrito o checkout de tu instalación de WooCommerce las provincias de Ceuta o Melilla, se aplicará un cargo extra de 15€ como gestión del DUA para esas provincias. Puedes personalizarlo como prefieras. Puedes cambiar el importe, variando la cantidad que aparece en $dua=15.00; o la ubicación sobre la que se aplicará el DUA cambiando el código del estado en if(WC()->customer->get_shipping_state()==»CE»).

Como ves, no es necesario instalar ningún plugin para personalizar tu instalación de WooCommerce. Bastan unas pocas líneas de código en tu plugin de funciones para resolverlo de forma fácil y rápida. Además, haciéndolo así, cada vez aprenderás más sobre tu tienda online.
Si te ha gustado este tutorial, recuerda que si te suscribes, tendrás acceso a todo el contenido premium.
Y como siempre, si tienes cualquier problema, no dudes en contactar conmigo. Nos vemos en la próxima entrega, con un nuevo tutorial. 😉