Si quieres incorporar a tu web el logotipo de tu proyecto en formato vectorial, hoy vemos cómo puedes activar en WordPress la subida de archivos SVG.
En el campo del diseño gráfico existen principalmente dos tipos de archivos a la hora de trabajar con gráficos.
Tipos de archivos de gráficos
Por una parte tienes las imágenes de mapas de bits, las que comúnmente se conocen como imágenes y que reconocerás porque tienen extensiones como .jpg .gif .png …
Estas imágenes se componen o se forman a través de la sucesión de distintos píxeles dentro del archivo. Por eso cualquier imagen, por ejemplo una que tenga 1000 px. de ancho por 1000 px. de alto, construye una imagen con una superficie de 1.000.000 de píxeles. Por tanto, para que la imagen se muestre en el navegador, el archivo de mapa de bits debe guardar la información de cada uno de esos píxeles, incluyendo la posición dentro del archivo y datos de su color, brillo, etc.
Este tipo de archivos, por su naturaleza, son los más adecuados cuando quieres trabajar con fotografías o imágenes complejas. Pero también, debes tener en cuenta que son archivos más pesados (debido a la cantidad de información que almacenan) y que además no los puedes redimensionar de forma ilimitada. Ya que cuando los empleas para una dimensión mayor de la que tienen, pixelan.
Pero por otra parte, tienes también las imágenes vectoriales, conocidas como vectores y que tienen extensiones de archivo como .ai .pdf .eps .svg …
Este tipo de imágenes, a diferencia de las anteriores, se construyen a partir de vectores, o lo que es lo mismo, a través de operaciones matemáticas. De este modo, un archivo vectorial, solo guarda la información que necesita para dibujar la imagen que contiene, y por esta razón, su peso es mucho menor. Además, es el formato idóneo cuando estás trabajando con logotipos, iconos, textos o infografías, ya que independientemente de la dimensión que les des, nunca perderán un ápice de calidad, viéndose siempre perfectamente nítidos.
Vamos a ver un ejemplo, para que no te quede ninguna duda:
La siguiente imagen es una imagen de mapa de bits. Es un archivo .jpg de 500 px. por 500 px. que contiene un círculo del color #f16558 y tiene un peso de 41 Kb. Tal y como está incorporada se ve perfectamente nítida, pero si quisieras aplicarla con una dimensión mayor, por ejemplo de 1000 px. pr 1000 px., se vería pixelada

Pero la siguiente imagen, es un archivo vectorial. Es un archivo .svg de 500 px. por 500 px. que contiene un círculo del color #f16558 y tiene un peso de 4 Kb. Como ves, hay bastante diferencia de peso con respecto a la anterior.
Si echamos un vistazo al código que la compone, verás la diferencia.
<?xml version="1.0" encoding="UTF-8"?>
<svg width="500px" height="500px" viewBox="0 0 500 500" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 54.1 (76490) - https://sketchapp.com -->
<title>Oval</title>
<desc>Created with Sketch.</desc>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="Desktop" transform="translate(-262.000000, -262.000000)" fill="#F16558">
<circle id="Oval" cx="512" cy="512" r="250"></circle>
</g>
</g>
</svg>Como puedes ver, el archivo sólo contiene la información matemática para dibujar el objeto que contiene. Por lo tanto, da igual donde lo apliquemos, ya que si tiene 500 px. de ancho, como si tiene 50000 px. de ancho, el objeto se verá siempre igual de nítido.
Por lo tanto, si en tu proyecto tienes tu logotigo o toda la imagen corporativa en formato vectorial, es un paso atrás tener que convertir el logotipo vectorial en una imagen de mapa de bits para incorporarlo a tu sitio web.
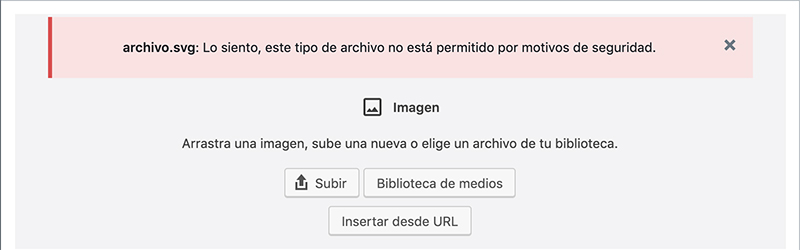
Pero si has intentado alguna vez subir un fichero .svg a tu instalación de WordPress te habrás encontrado un error similar al siguiente:

Esto se produce porque los archivos .svg son en el fondo un archivo XML, y como tal, podrían contener código malicioso si provienen de una fuente desconocida. Y por esta razón, WordPress tiene deshabilitada su subida de forma predeterminada.
¿Cómo activar la subida de archivos SVG a WordPress?
Para la subida de archivos SVG a WordPress sólo tienes que añadir el siguiente código en tu plugin de funciones:
// Activa la subida de archivos SVG
add_filter( 'upload_mimes', 'custom_upload_mimes' );
function custom_upload_mimes( $existing_mimes = array() ) {
$existing_mimes['svg'] = 'image/svg+xml';
return $existing_mimes;
}Así de simple y así de fácil. Una vez hayas guardado los cambios, ya podrás subir a tu instalación de WordPress tu logotipo, icono o cualquier otra imagen en formato SVG.
Como ves, no es necesario instalar ningún plugin para activar la subida de archivos .svg a tu instalación de WordPress. Bastan unas pocas líneas de código en tu plugin de funciones para resolverlo de forma fácil y rápida. Además, haciéndolo así, cada vez aprenderás más sobre la instalación de tu proyecto online.
Si te ha gustado este tutorial, recuerda que si te suscribes, tendrás acceso a todo el contenido premium.
Y como siempre, si tienes cualquier problema, no dudes en contactar conmigo. Nos vemos en la próxima entrega, con un nuevo tutorial. 😉